Darstellung der SSL-Zertifikate in Browsern im Laufe der Zeit
21.02.2017 | Petra Alm
Die Welt des Internets gestalten auch die SSL-Zertifikate und ihre Darstellungsart in Browsern mit. Von einer ursprünglich nicht interessanten Angelegenheit ist mit der Zeit ein heißes Thema geworden, das heutzutage nicht nur mit der Sicherheit zu tun hat, sondern auch Marketingstrategien beeinflussen kann. Schauen wir uns in diesem Artikel an, wie sich die Präsentation von den Zertifikaten in Browsern von Anfang an entwickelt hat. Die Menge der verschiedenen Änderungen kann Sie überraschen – und die Kluft zwischen der aktuellen Darstellungsart und dem ursprünglichen Ziel ebenfalls.
Anfänge von SSL
Websites mit SSL-Zertifikaten zu verschlüsseln hat seine Wurzeln in den 90. Jahren. Eine der ersten Zertifizierungsstellen, Thawte, funktioniert seit 1995 bis heute und erfreut sich noch immer einer großen Popularität. Die Webprotokolle HTTP und HTTPS begleiten uns, zusammen mit notwendigen Updates, somit seit mehr als 20 Jahren.
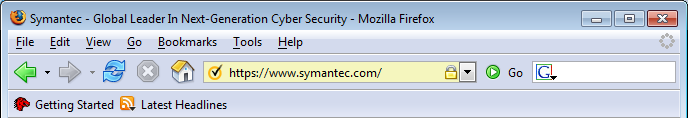
Sich zum Internet zu verbinden war für die damaligen Nutzer nicht selbstverständlich und ein verschlüsseltes Web konnten sie eher ausnahmsweise antreffen. Bis zum Jahr 2007 existierten außerdem nur 2 Typen von Zertifikaten – einfache ohne Informationen über den Inhaber (Domain-Zertifikate, DV) und Zertifikate mit verifizierten Angaben über den Antragsteller (Zertifikate mit der Überprüfung des Unternehmens, OV). Browsern hat somit nur ein Symbol des Sperrschlosses in der Adresszeile (typische Abbildungsart in Internet Explorer 7 und 8) genügt. Nachdem Microsoft als Hersteller vom IE der Konkurrenz aufgewachsen ist, haben die Browser begonnen auf HTTPS deutlicher hinzuweisen. Firefox in der ersten Version (2004) hat ein dem Explorer ähnliches Schloss-Symbol genutzt, aber später hat der Browser die Zertifikate blau angezeigt.
In seiner ersten Version hat Firefox das Schloss von Internet Explorer übernommen und die EV-Zertifikate noch nicht gekannt
In der ganz ersten Version (2009) hat sich Chrome mit der Visualisierung ähnlich auseinandergesetzt. Da der Browser jedoch schon auch die EV-Zertifikate kannte, konnte er auch das Detail des Unternehmens ausschreiben.
In der ersten Version hat Chrome das EV-Zertifikat ohne die grüne Adresszeile dargestellt
Ankunft von EV-Zertifikaten
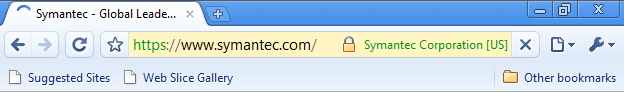
Im Jahre 2007 hat das CAB Forum (Verband von Zertifizierungsstellen und Herstellern von Zertifikaten) einen neuen Typ der Zertifikate vorgestellt – Zertifikate mit erweiterter Validierung. Ihr Hauptvorteil besteht in dem neben der Adressleiste eingeschriebenen Firmennamen. Dieses Element wird „EV Green Bar“ genannt – also eine grüne Zeile und damals hat es auch entsprechend ausgesehen.
Sog. EV Green Bar ist in Chrome später als im 2007 aufgetaucht, auf dem Bild können Sie die Version 10 aus dem Jahre 2011 sehen
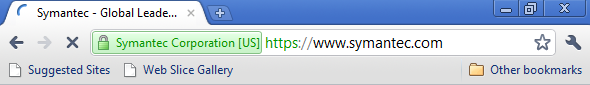
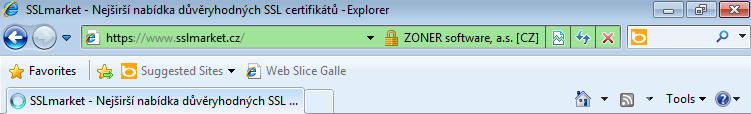
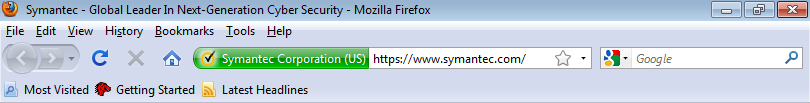
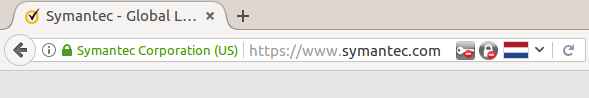
In älteren Versionen von Internet Explorer war die ganze Adressleiste des Webs mit einem EV-Zertifikat grün gefärbt. Dieses sehr prägnante Element war leider nur ein „Vorrecht“ des Browsers von Microsoft. Die Konkurrenz markierte grün nicht die ganze Zeile, sondern nur das Feld mit dem Namen der Firma neben der Adressleiste. Das folgende Bild zeigt den Idealfall der Visualisierung eines EV-Zertifikats.
Ältere Versionen von Internet Explorer haben auf das EV-Zertifikat zusammen mit einer echten grünen Adressleiste aufmerksam gemacht
In den letzten Jahren können wir einen Trend der „Abfärbung“ der grünen Zeile beobachten, den Mozilla eingeführt hat. Das „Green Bar“ Symbol von diesem Hersteller wurde allmählich immer blasser.
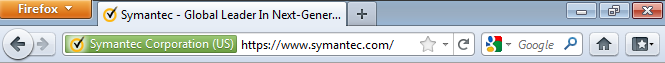
Vergleich von EV Green Bar in Firefox – Versionen 3, 4 und 10
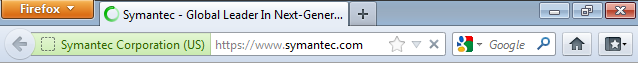
Nun ist EV Green Bar von Firefox eher weiß mit einem sehr dezenten grünen Text ausgeführt – für Nutzer ist das Sicherheitselement somit auf jeden Fall weniger von Bedeutung als früher. Chrome hat diese Darstellungsart übernommen und die ursprünglich grüne Adressleiste sieht in beiden Browsern momentan praktisch gleich aus.

EV-Zertifikat in der aktuellen Version von Firefox
Entwicklung von Mobilgeräten
Nachdem 2006 das erste iPhone veröffentlicht wurde, haben Smartphones und nachfolgend auch Tablets einen riesigen Aufschwung erlebt. Heute ruft die Mehrheit der Nutzer Websites nicht mehr von einem PC auf, sondern eben von einem Handy – siehe Statistik.
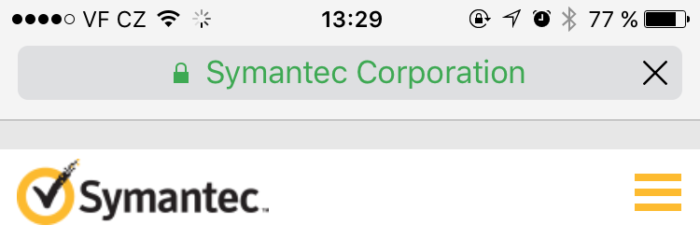
In mobilen Versionen von Browsern wird die Anwesenheit eines SSL-Zertifikats mit einem schwarzen Sperrschloss symbolisiert. EV-Zertifikate werden dann nicht von einem grünen Rahmen oder einer grünen Adressleiste angekündigt, sondern von dem Firmennamen in grüner Schrift.

Darstellung des EV-Zertifikats in iOS auf iPhones
Das einzige Hindernis lauert im Detail des Zertifikats – es muss nämlich das Icon des Schlosses angetippt werden, was ohne geschickte Finger nicht unbedingt gelingt.
Revolution mit Microsoft Edge
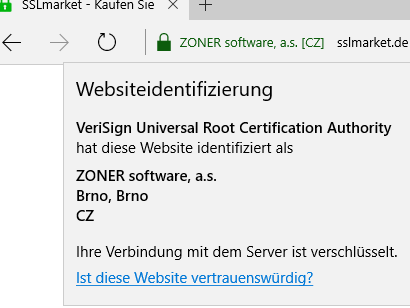
Eine tatsächliche Wende – jedoch nicht in einem positiven Sinne – hat Microsoft mit seinem Browser Edge entfacht. Im Jahre 2015 hat der Hersteller einen Nachfolger vom Internet Explorer entwickelt, der unter anderem damit überrascht hat, dass er auf abgesicherten Webs das Detail des Zertifikats ausgelassen hat. Somit können die Zertifikate nicht mehr überprüft werden und der Aspekt der Authentifizierung mittels der Angaben, die die Zeritifzierungsstelle verifiziert hat, ist verletzt. Nur den EV-Zertifikaten mit der erweiterten Validierung ist der grüne Firmenname geblieben.

Edge ermöglicht den Nutzern nicht, das Detail des Zertifikats zu öffnen. Ebenfalls hat er die grün markierte Leiste vom IE verlassen
Neue Sicherheitsindikatoren
Am Ende des Jahres 2016 hat Google Ergebnisse einer Meinungsumfrage veröffentlicht, die nach idealen Symbolen für Sicherheitswarnungen in Internetbrowsern gesucht hat.
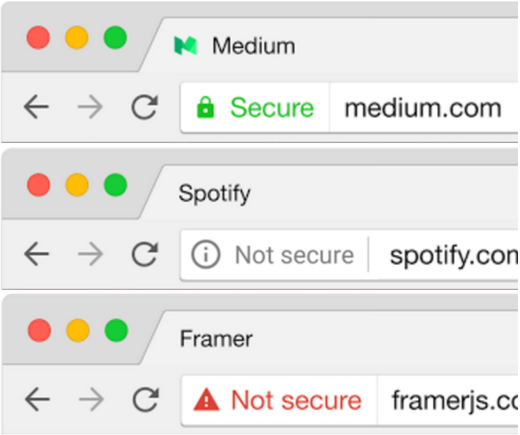
Ergebnis dieser Untersuchung ist ein Entwurf von drei neuen Symbolen, die die Mitteilung des Browsers vereinfachen sollen. Nach Antworten aus der Befragung trägt die Bedeutung das Icon und nicht die Farbe. Es hat sich herausgestellt, dass für die Nutzer nebensächlich ist, ob die Warnung rot, blau oder schwarz ist – die Farbe ist für den Inhalt der Meldung nicht relevant und das Rot wird nicht automatisch als eine Warnung verstanden. Deshalb konzentriert sich Chrome vor allem auf ein nachvollziehbares Symbol und für die einzelnen Zustände unterscheidet er zwischen drei Symbolen – zwischen einem grünen Sperrschloss, einem informierenden „i“ und einem roten Dreieck.

Neue Sicherheitssymbole, für die sich Chrome aufgrund der Meinungsumfrage entschieden hat
Ergebnisse der Untersuchung möchte auch Firefox übernehmen, der immer noch eigene Symbole verwendet. Ein herkömmliches Zertifikat ist mit dem grünen Sperrschloss symbolisert und ein EV Zertifikat hebt der grüne Name der Firma in einem hellen Feld hervor.
Versteckte Zertifikatsdetails als Vereinfachung?
Momentan sind wir bei Browsern Zeugen von einer großen Designvereinfachung. Edge von Microsoft hat sich mit den Zertifikatsdetails den Kopf überhaupt nicht zerbrochen und hat mit ihnen schnellen Prozess gemacht. Informationen über das Zertifikat können Sie einfach nicht mehr erfahren. Google hat sich inspirieren lassen und teilt wahrscheinlich die Meinung, dass die Details des Zertifikats den Usern nicht von Nutzen sind. Das Klicken auf die grüne Adressleiste oder auf das Icon des Schlosses genügt nicht mehr – die Details tauchen erst in der Konsole auf, die mit F12 aufgerufen werden muss.

Bei einem Zertifikatsfehler werden die Details nicht gerade komfortabel dargestellt
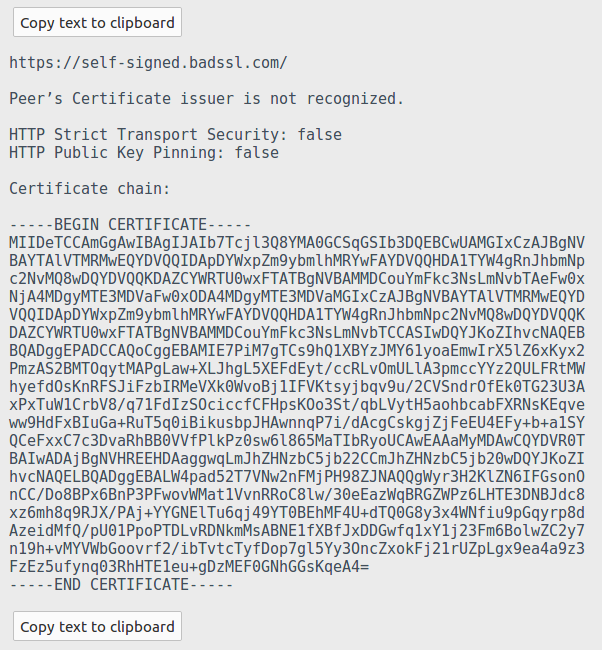
Mozilla ermöglicht, sich das Zertifikatsdetail anzuschauen nach nur wenigen Klicks. Falls es jedoch in der Absicherung zu einem Fehler kommt – Sie erhalten z.B. ein nicht vertrauenswürdiges Zertifikat – zeigt ihn der Hersteller nicht gerade deutlich an. Das Zertifikat wird in dem Format Base64 ausgeschrieben, mit dem die Mehrheit der Nutzer natürlich keine Erfahrung hat.
Wie weiter?
Die Absicherung wird heute in allen Fällen dekliniert und erfreut sich einer großen Aufmerksamkeit. Jeder Internetnutzer ist sich hoffentlich schon dessen bewusst, dass persönliche und vertrauliche Informationen geschützt werden müssen. Nach den zehn Jahren mit EV Zertifikaten hat der Markt das Stadium erreicht, in dem sich für diese Zertifikate nicht nur Banken und Finanzinstitutionen entscheiden und in dem ihre Bedeutung für die Authentifizierung und für das Vertrauen der Besucher völlig anerkannt wird.
Deshalb können wir uns nur wundern, dass sich die Browserhersteller, nach dem Bemühen den Nutzern die Sicherheitsstandards beizubringen, entschieden haben, die Zertifikatsdetails zu beseitigen. Einer der Gründe kann die zukünftige Verbreitung von HTTP/2 darstellen und der Fakt, dass mit den SSL-Zertifikaten allmählich alle Websites abgesichert werden. Auch danach wird es aber in einigen Fällen angebracht sein, die Informationen in dem Zertifikat und seine Herkunft zu überprüfen. Vor allem wegen der gratis Zertifikate wie LE oder Basic DV, die von den OV-Zertifikaten mit der Validierung des Unternehmens visuell nicht zu unterscheiden sind.
Hoffentlich werden sich die Browserhersteller der Probleme bewusst und werden zu dem traditionellen Design zurückkehren. Sonst werden wir die Details des Zertifikats mittels OpenSSL überprüfen müssen, was eine nicht gerade benutzerfreundliche Methode wäre…
Spezialistin für TLS-Zertifikate
DigiCert TLS/SSL Professional
e-mail: info(at)sslmarket.de